# 首页轮播图功能开发


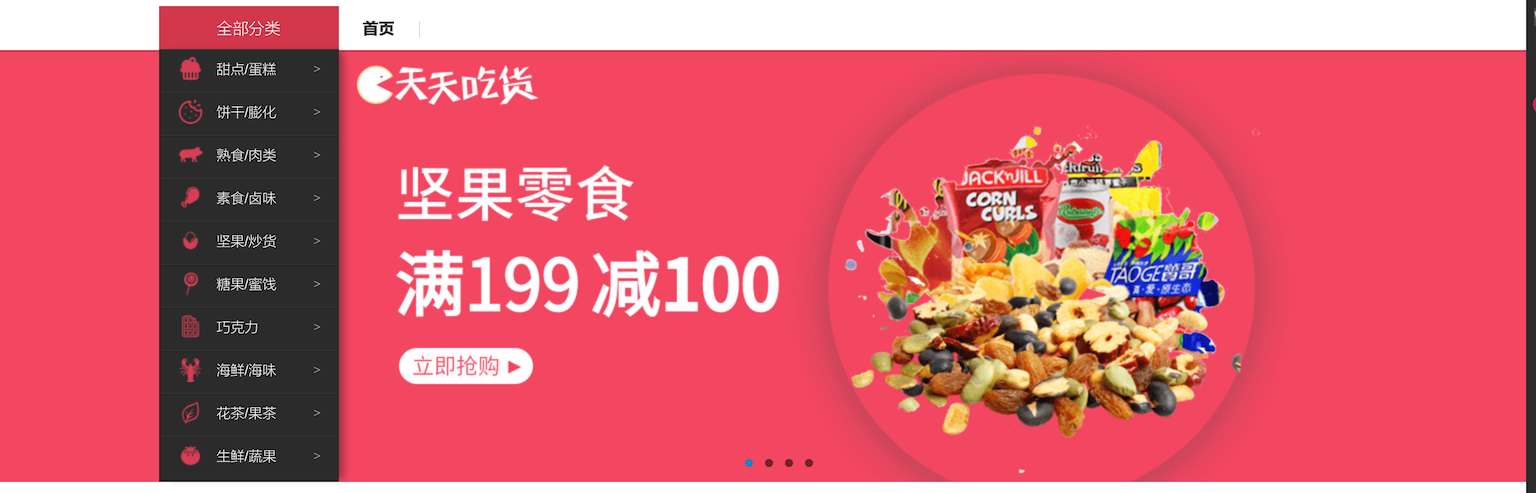
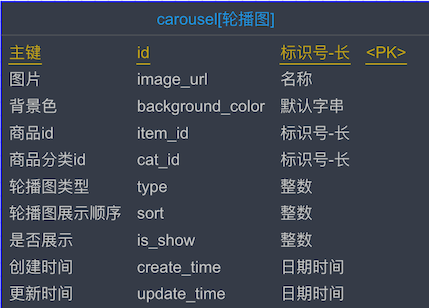
- 背景颜色:图片不是全屏的,左右两侧留空的部分则是使用背景颜色来填充的
- 商品 ID:某些轮播图直接跳转到商品
- 商品分类 ID:某些轮播图是跳转到分类页
- 轮播图类型:设置了是跳转到商品还是商品分类
- 是否展示:不删除,不要的时候直接设置为不展示
代码上相对简单,如下
package cn.mrcode.foodiedev.service.impl;
import cn.mrcode.foodiedev.mapper.CarouselMapper;
import cn.mrcode.foodiedev.pojo.Carousel;
import cn.mrcode.foodiedev.service.CarouselService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import tk.mybatis.mapper.entity.Example;
import java.util.List;
/**
* @author mrcode
* @date 2021/2/13 21:41
*/
@SuppressWarnings("SpringJavaInjectionPointsAutowiringInspection")
@Service
public class CarouselServiceImpl implements CarouselService {
@Autowired
private CarouselMapper carouselMapper;
@Override
public List<Carousel> queryAll(Integer isShow) {
Example example = new Example(Carousel.class);
example.orderBy("sort").desc();
Example.Criteria criteria = example.createCriteria();
criteria.andEqualTo("isShow", isShow);
List<Carousel> carousels = carouselMapper.selectByExample(example);
return carousels;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
package cn.mrcode.foodiedev.api.controller;
import cn.mrcode.foodiedev.common.enums.YesOrNo;
import cn.mrcode.foodiedev.common.util.JSONResult;
import cn.mrcode.foodiedev.pojo.Carousel;
import cn.mrcode.foodiedev.service.CarouselService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @author mrcode
* @date 2021/2/13 21:44
*/
@Api(value = "首页", tags = {"首页相关接口"})
@RestController
@RequestMapping("/index")
public class IndexController {
@Autowired
private CarouselService carouselService;
@ApiOperation(value = "获取首页轮播图列表")
@GetMapping("/carousel")
public JSONResult carousel() {
List<Carousel> carousels = carouselService.queryAll(YesOrNo.YES.type);
return JSONResult.ok(carousels);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34