# GitWeb
如果你对项目有 读写权限 或 只读权限,你可能需要建立起一个基于网页的简易查看器。 Git 提供了一个叫做 GitWeb 的 CGI 脚本来做这项工作。

如果你想要查看 GitWeb 如何展示你的项目,并且在服务器上安装了轻量级网络服务器比如 lighttpd 或webrick, Git 提供了一个命令来让你启动一个临时的服务器。 在 Linux 系统的电脑上,lighttpd 通常已经安装了,所以你只需要在项目目录里执行 git instaweb 命令即可。 如果你使用 Mac 系统, Mac OS X Leopard 系统已经预安装了 Ruby,所以 webrick 或许是你最好的选择。 如果不想使用 lighttpd 启动 instaweb 命令,你需要在执行时加入 –httpd 参数。
$ git instaweb --httpd=webrick
[2009-02-21 10:02:21] INFO WEBrick 1.3.1
[2009-02-21 10:02:21] INFO ruby 1.8.6 (2008-03-03) [universal-darwin9.0]
2
3
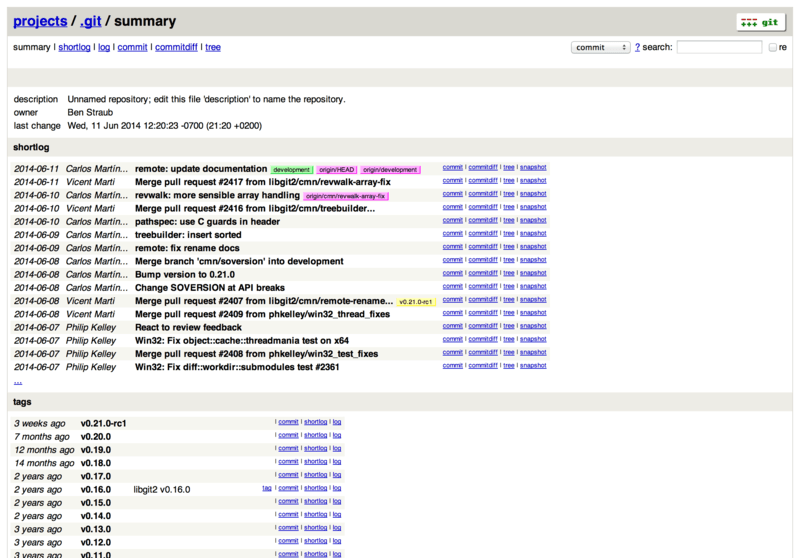
这个命令启动了一个监听 1234 端口的 HTTP 服务器,并且自动打开了浏览器。 这对你来说十分方便。 当你已经完成了工作并想关闭这个服务器,你可以执行同一个命令,并加上 –stop 选项:
$ git instaweb --httpd=webrick --stop
如果你现在想为你的团队或你托管的开源项目持续的运行这个页面,你需要通过普通的 Web 服务器来设置 CGI 脚本。 一些 Linux 发行版的软件库有 gitweb 包,可以通过 apt 或 yum 来安装,你可以先试试。 接下来我们来快速的了解一下如何手动安装 GitWeb。 首先,你需要获得 Git 的源代码,它包含了 GitWeb ,并可以生成自定义的 CGI 脚本:
$ git clone git://git.kernel.org/pub/scm/git/git.git
$ cd git/
$ make GITWEB_PROJECTROOT="/opt/git" prefix=/usr gitweb
SUBDIR gitweb
SUBDIR ../
make[2]: `GIT-VERSION-FILE' is up to date.
GEN gitweb.cgi
GEN static/gitweb.js
$ sudo cp -Rf gitweb /var/www/
2
3
4
5
6
7
8
9
需要注意的是,你需要在命令中指定 GITWEB_PROJECTROOT 变量来让程序知道你的 Git 版本库的位置。 现在,你需要在 Apache 中使用这个 CGI 脚本,你需要为此添加一个虚拟主机:
<VirtualHost *:80>
ServerName gitserver
DocumentRoot /var/www/gitweb
<Directory /var/www/gitweb>
Options ExecCGI +FollowSymLinks +SymLinksIfOwnerMatch
AllowOverride All
order allow,deny
Allow from all
AddHandler cgi-script cgi
DirectoryIndex gitweb.cgi
</Directory>
</VirtualHost>
2
3
4
5
6
7
8
9
10
11
12
再次提醒,GitWeb 可以通过任何一个支持 CGI 或 Perl 的网络服务器架设;如果你需要的话,架设起来应该不会很困难。 现在,你可以访问 http://gitserver/ 在线查看你的版本库。
← Smart HTTP GitLab →